ChatGPT extension is not working?(extension update)
ChatGPT 가 4o 버젼으로 업데이트 된 이후 원래 만들었던 익스텐션이 작동하지 않았다.
크롬 익스텐션 개발일지: GPTBottomCopyButton
완성된 모습! 기획단계 개발하려고 하는 것 chat gpt가 코드를 짜줄 때 copy code 버튼이 아래에도 생기도록 하는 크롬 익스텐션 개발하고자 하는 이유 코드를 생성할 때 위에서부터 아래로 코드를
juneforpay.tistory.com
서문
원래는 activate 버튼을 눌렀을때 작동해야 하는데, 업데이트 이후에는 아무런 변화가 없다. 그래서 수정해 보았다.

원인1: URL 변경
- 일단 작동을 안했던 첫번째 이유는 URL이 변경되었기 때문이다.
- 이전에는 ChatGPT의 url 링크가 chat.openai.com 이었는데 chatgpt.com 으로 바뀌었다.

- 따라서 manifest.json 파일의 matches 링크를 수정하였다.
- 그리고 업데이트 하는김에 해당 파일의 version을 1.0에서 1.1로 바꾸어주었다.

원인2: 버튼의 HTML 구조가 변경되었다.
- code copy 버튼과 동일한 버튼을 코드 하단에 추가하는 방식인데, 해당 html 구조가 변경되었다. F12 개발자 도구를 이용해서 수정해주었다.

그 외: 리팩토링
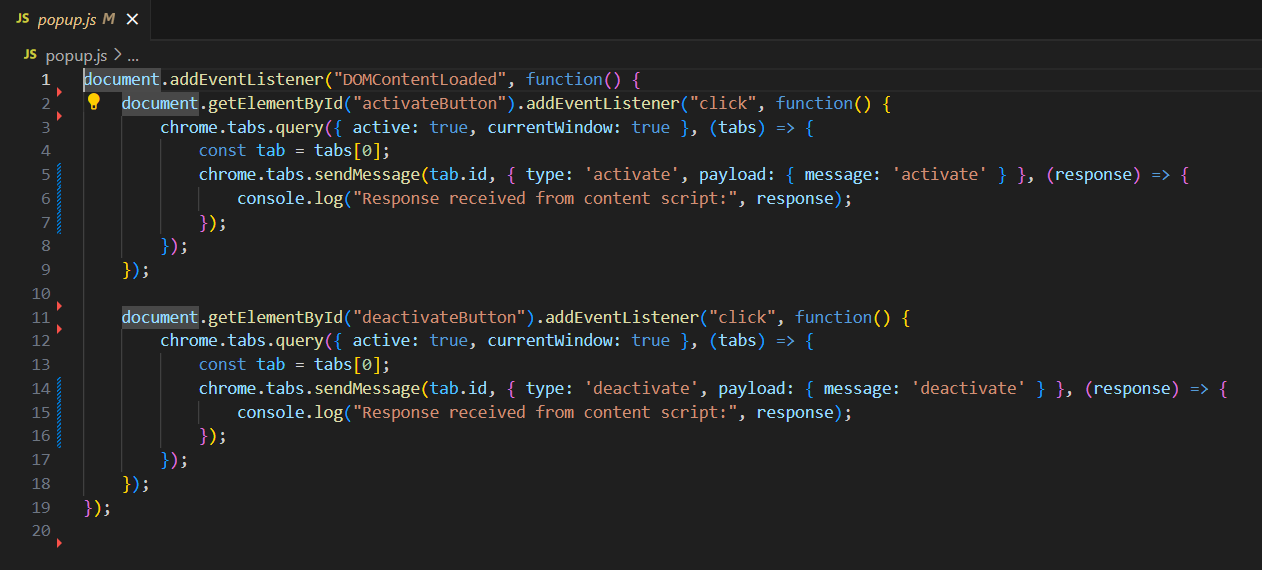
- popup.js랑 content.js에서 서로 호출되지 않는 문제가 있는 것 같아. 코드간의 통신 부분을 리팩토링 해주었다.

- 수정 후에 버튼이 중복으로 나오는문제가 재발해 이를 막는 코드도 다시 입력해주었다.
결론
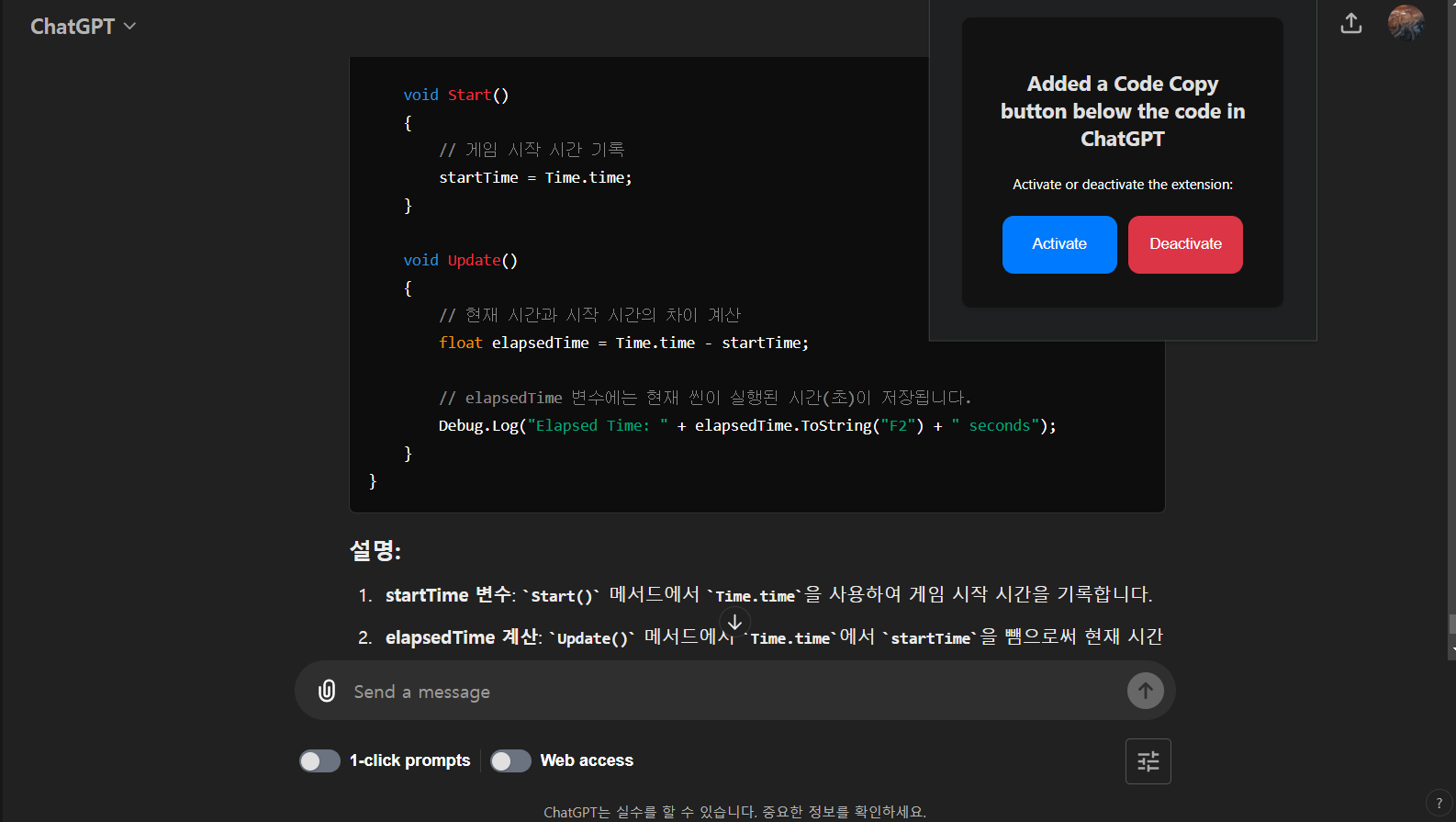
잘 작동하는 모습이다.

크롬 익스텐션에 업데이트 된 프로그램이 등록되었다. 사용하시는 분들은 모두 업데이트 하시길 바란다.
GPTBottomCopyButton
Added a Code Copy button below the code in ChatGPT.
chromewebstore.google.com
생각보다 간단한 부분이었고, 계속 gpt의 웹 구조가 바뀐다면 code copy 버튼이 달라져도 코드를 유동적으로 수집하는 방안 고민해야겠다.
깃허브 링크
GitHub - SKKUKang/gpt-code-copy-button-below: Added a Code Copy button below the code in ChatGPT.
Added a Code Copy button below the code in ChatGPT. - SKKUKang/gpt-code-copy-button-below
github.com